How To Make Text Bigger Than 72 In Photoshop

An Like shooting fish in a barrel Mode To Set Your Type Size In Photoshop
In this tutorial in our serial on working with type in Photoshop, we'll larn a smashing way to set the correct size for your type when calculation text to your designs and images, one that lets yous easily calibration your text to any size you need and gives you a live preview of the results! If you're still using the Font Size option in the Options Bar to gear up your blazon size, y'all'll find this technique a whole lot easier.
This tutorial assumes you already have a bones understanding of how to add type to a Photoshop document. If you lot need a refresher on the basics, you lot'll want to check out our Photoshop Type Essentials tutorial first.
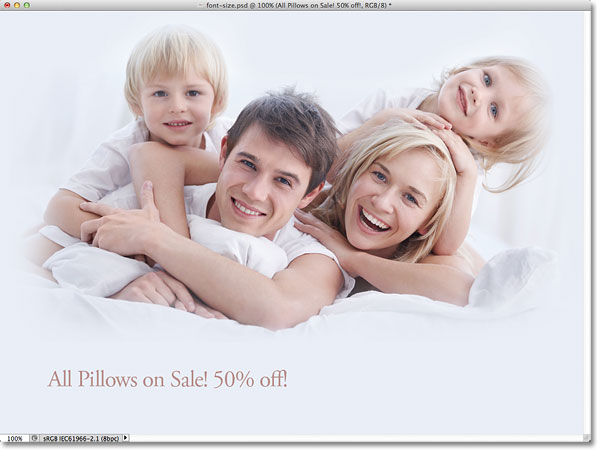
Here'south a certificate that I currently have open on my screen (the photograph is from the Fotolia image library):

The original document.
I want to add some text forth the bottom of the document, then I'll select my Type Tool from the Tools panel:

Selecting the Type Tool.
With the Type Tool selected, I'll choose a font and font way from the Options Bar:

The font (left) and font way (correct) options.
To change my type color, I'll click on the colour swatch in the Options Bar. At the moment, my blazon is ready to its default colour of black:

Clicking on the color swatch to change the type colour.
Clicking the color swatch opens Photoshop's Color Picker, simply instead of choosing a color from the Color Picker, I'm going to sample a color directly from the image. To do that, with the Color Picker still open, I'll motility my mouse cursor over the photo, which temporarily switches me to the Eyedropper Tool. I'll move the eyedropper over an area of the image that contains the colour I desire for my text, so I'll click on that surface area to sample the color:

Sampling a colour from the image to utilize equally the type colour.
With my colour sampled, I'll click OK to close out of the Color Picker. The color swatch in the Options Bar at present displays the new colour:

The new blazon color appears in the color swatch.
All I need to practise at present is choose a size for my type, simply this is where we come across a fleck of a problem. Normally, to set the font size, we employ the Font Size choice in the Options Bar. We can either enter a value manually into the input box or nosotros tin click on the pocket-sized arrow to the correct of the input box and choose from a listing of mutual preset sizes. That's slap-up if I happen to know the verbal font size I need, only in this case, as in virtually cases, I don't, which means I have to judge, usually with little to no gamble of getting it correct. Since I accept to pick something, I'll cull a preset size of 48 pt. That seems like a good choice:

Choosing ane of the preset blazon sizes.
With my font size chosen and all of my other type options set, I'll click inside the certificate with the Type Tool in roughly the spot where I want my type to begin, and then I'll add together my text. When I'm done, I'll press Ctrl+Enter (Win) / Command+Return (Mac) on my keyboard to accept the text. Here's what my starting time attempt looks like with my type set to 48 pt:

The initial font size was too small.
Looks like my first judge at a font size was way off. The text is much too small, merely I however don't know the specific size I need. All I know and then far is that it needs to be larger than 48 pt. This leaves me with a few options. I could try choosing a dissimilar, larger size from the list of preset sizes (although the largest preset size is only 72 pt which nevertheless may non exist large enough), or I could try entering my own value manually into the Font Size input box, merely what should that value be? This "trial and error" approach to setting the font size in the Options Bar can get frustrating very quickly. There must exist an easier style to do this.
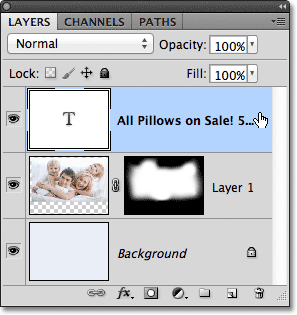
As it turns out, there is, merely it doesn't involve the Font Size option in the Options Bar. Instead, I'm going to use Photoshop's Free Transform control. To access the Free Transform command, showtime make certain your Type layer is selected in the Layers console:

Make certain your Type layer is selected (highlighted in blue) in the Layers console.
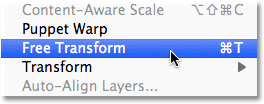
With the Type layer active, go up to the Edit carte in the Menu Bar along the meridian of the screen and choose Free Transform. You tin can also press Ctrl+T (Win) / Control+T (Mac) to quickly select Free Transform with the keyboard shortcut:

Go to Edit > Free Transform.
This places the Free Transform bounding box and handles around the text, and we can now calibration the text to any size we need simply by dragging the handles! This volition also give us a live preview of the results every bit we're resizing the text, which means we can hands calibration it to the right size with no guess work needed. Since blazon in Photoshop is made from vectors, non pixels, we're free to calibration it as much as nosotros desire without any loss of image quality.
To scale the text, concord down the Shift key on your keyboard, so click and drag any of the four corner handles (the lilliputian squares). Property the Shift key down as you elevate the handles tells Photoshop to proceed the original aspect ratio of the type intact so you lot don't stretch and distort the shapes of the letters. When you're done scaling the text, release your mouse push, then release your Shift cardinal (make sure you release your mouse push before releasing the Shift key, otherwise you may even so end up distorting the text):

Hold Shift while clicking and dragging whatever of the corner handles to scale the text.
You lot can also movement the text into position while Gratis Transform is active. Only click anywhere inside the Costless Transform bounding box and, with your mouse button still held down, drag the type to its new location. There'southward no need to hold the Shift key down when moving the text. Here, I'yard centering my text in the document:

Click and drag anywhere within the Free Transform bounding box to move and reposition the text.
When yous're happy with the size and position of your type, press Enter (Win) / Render (Mac) on your keyboard to accept the modify and exit out of Free Transform mode. The bounding box around the type volition disappear:

Press Enter (Win) / Return (Mac) to exit out of Costless Transform when you lot're done.
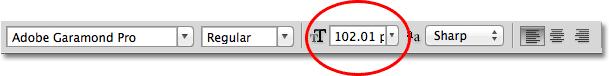
If we wait back up in the Options Bar, we see that Photoshop has automatically updated the Font Size option with our new type size:

The new type size is displayed in the Font Size option in the Options Bar.
Other Stuff
© 2022 Photoshop Essentials.com.
For inspiration, non duplication.
Site design by Steve Patterson.
Photoshop is a trademark of Adobe Systems Inc.
Source: https://www.photoshopessentials.com/basics/type/font-size/
Posted by: craigponly1999.blogspot.com

0 Response to "How To Make Text Bigger Than 72 In Photoshop"
Post a Comment